A New Responsive Framework & Measurement System – Found in Antiquity
We find ourselves excited by the future of the web, by the esthetic pleasures of great web typography, by new gadgets for viewing mobile content, and by the increased bandwidth for media consumption. These exciting things demand responsive design, dynamically changing web content, and an almost exponential growth in knowledge and skill sets from us. However, measurement units used by web designers are not overly dynamic, relative, or responsive; rather, they are fixed to a dot size, default browser settings, or simple percentages.
Ratio φ 1 : 1.618

Why is this an issue? Because of the ever-growing list of different browsers and devices for viewing web content. The most common solutions are to create multiple css files, make conditional alternatives for different browsers, or construct a plethora of @media steps within a single design. The end result is an ever-growing infrastructure that is hard to maintain. Perhaps a new unit of measurement is needed for a ratio driven responsive design? Not found in the newest iPad or mobile device pixel density, but instead, in nature, Greek architecture, and art history.
My background is in fine art, focusing on intaglio printmaking. In printmaking, you learn that removing variables and problem solving is critical in successful work. Something can go awry at any step along the way, but the joy of printmaking is its challenge, uncertainty, and the process. Web design is very similar due to the changeability of content and the uncertainty of browsers and hardware. One needs to master code, design, and esthetics. All of these challenges can make any web design project overwhelming. I once received a piece of advice from a great printmaking professor I had in undergrad school. He said, “There are only three things you can do in any piece; add complexity, simplify, or incubate it and come back to it at a later time.” Nothing more, nothing less. It makes any job more manageable.
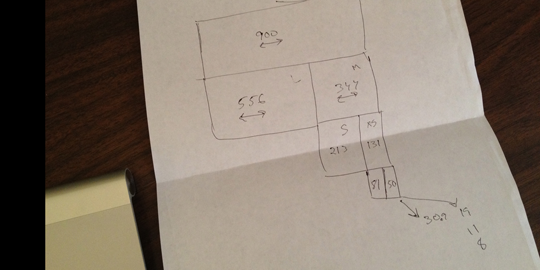
After some incubation and simplification of the need for a more ratio driven responsive unit of measurement, I drew up my notion using the golden ratio from antiquity. Starting with a 900 pixel width, I multiplied it with the golden number 0.618. This gave me the number 556. I then took 900 and subtracted 556 to get a width dimension of 344. After that, rinse and repeat.

example: first draft sketch
